Ever wondered how users interact with your website or mobile app? Think about the immense value in seeing your product through your users' eyes.
That's where session replay tools become indispensable.
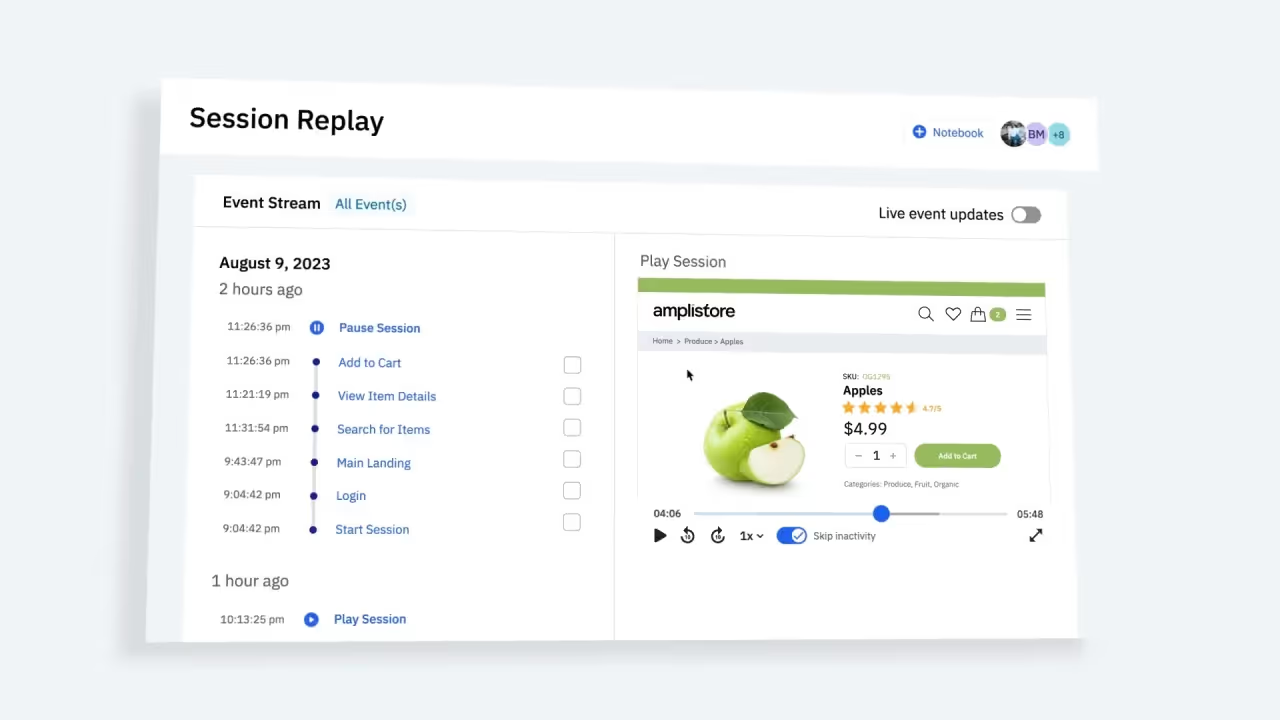
These tools record and visually replay the user's actual interaction with your site or app. It's like standing right behind them, watching as they browse, click, and navigate through your digital environment.
This direct insight is vital for anyone dedicated to refining user experience (UX) and boosting engagement.
Session replay tools do more than just show where users click. They help you understand the why behind user actions. By watching real user sessions, you can identify confusing navigation elements or frustrating interactions that might not be obvious otherwise.
This isn't about drowning in data; it's about getting actionable insights that lead to smarter UX decisions. You can see issues as they unfold, from minor hiccups that annoy users to major roadblocks that might cause them to leave your site altogether.
These tools offer a layer of visibility that analytics alone can't provide. While analytics tell you what's happening on your site—like bounce rates and page views—session replays show you how it's happening. It’s about getting a holistic view of user interaction, understanding both the actions and the reactions.
Imagine you've just rolled out a new update that includes a feature you've been working on for weeks. It's supposed to enhance the user interface significantly.
But instead of the praises you were expecting, your inbox starts filling with user complaints about certain elements not functioning as intended. Now, your team has to scramble, trying to figure out what went wrong without any clear direction.
This is where session replay tools come into play, offering a set of features that can turn this chaos into an organized troubleshooting session.
First up is Shadow DOM Recording. When your user interface doesn't behave as expected, this feature is like having a black box on an airplane.
It gives you a complete recording of all interactions that occur within the Shadow DOM elements of your application.
This means that no matter how complex the elements or interactions are, you can see exactly what the user saw, helping you quickly pinpoint issues without having to replicate them manually.
Next, we have Heatmaps. This isn't just about seeing where users click the most; it's a strategic tool that shows you how users interact with your pages.
Which parts do they focus on, and where do they seem to hesitate or get stuck? For an engineering team, this data is gold.
It helps you understand user behavior beyond the confines of error reports and support tickets, allowing for more intuitive design decisions that enhance user experience.
Then there's Session Sharing & Commenting. Imagine being able to share a problematic session directly with a teammate or even pin comments on specific parts of a session for follow-up.
This feature streamlines collaboration among your team members, especially when you are dealing with complex bugs that require input from multiple departments.
No more back-and-forth emails or disjointed communication; everything you need is in one place, directly linked to the user session in question.
Privacy concerns? Session replay tools have got you covered with Privacy / PII Redaction. This feature automatically obscures personally identifiable information from session recordings.
It ensures compliance with privacy laws and builds trust with your users, all while allowing you to gather the valuable data you need to improve your application without compromising user privacy.
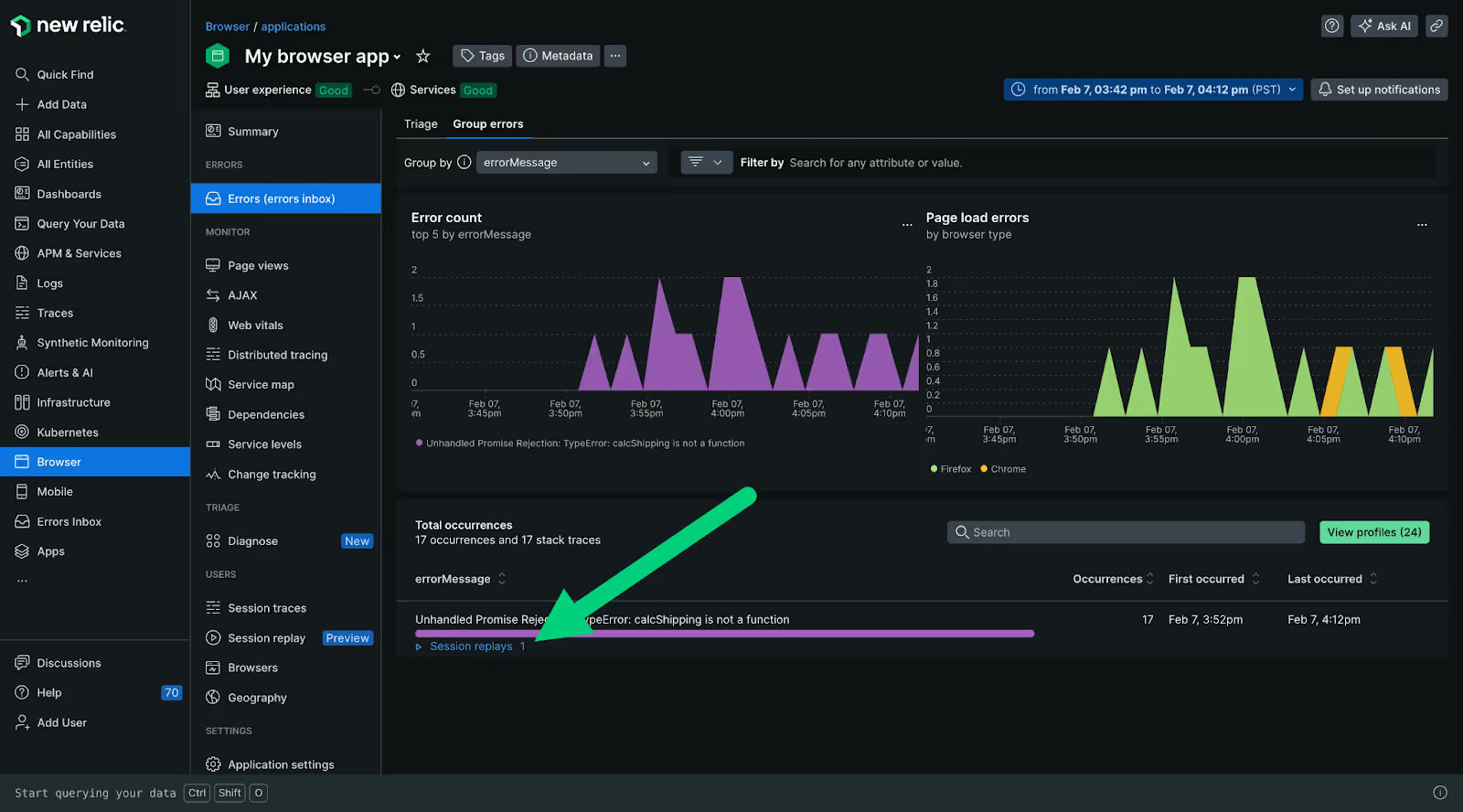
For more technical insights, there's Embedded, Fullstack Error Monitoring. This integrates error logs directly with session replays, linking front-end experiences to backend data.
You can see not just what went wrong, but why, providing a full stack perspective that's often necessary to resolve issues thoroughly and prevent them from reoccurring.
Finally, we delve into Canvas & WebGL Recording. For applications that rely heavily on graphical content, this feature records all the rendering operations that happen within the Canvas or WebGL context.
It's crucial for teams working on graphic-intensive applications, where issues might not be about functionality but about how things are rendered in different environments or devices.
What do all these features bring to your team? They empower you to move from reactive to proactive. You're not just fixing bugs; you're anticipating and preventing potential future issues. You're not just guessing what might improve user experience; you're making informed decisions based on actual user interactions.
Session replay tools bring clarity and precision to the troubleshooting process, saving countless hours of guesswork and frustration.
They help maintain a high standard of user experience, keep your team aligned, and your workflows efficient. Whether you're a developer, a UX designer, or an engineering manager, these tools enhance your ability to understand, diagnose, and enhance your application in ways traditional analytics tools cannot match.
So, the next time you roll out an update, instead of crossing your fingers and hoping for the best, you can monitor how it performs in real-world conditions and make adjustments in real-time.
Isn't it time you brought this level of sophistication and efficiency to your team's toolbox?
In the next section we’ll look at some of the top tools for Session Replay:

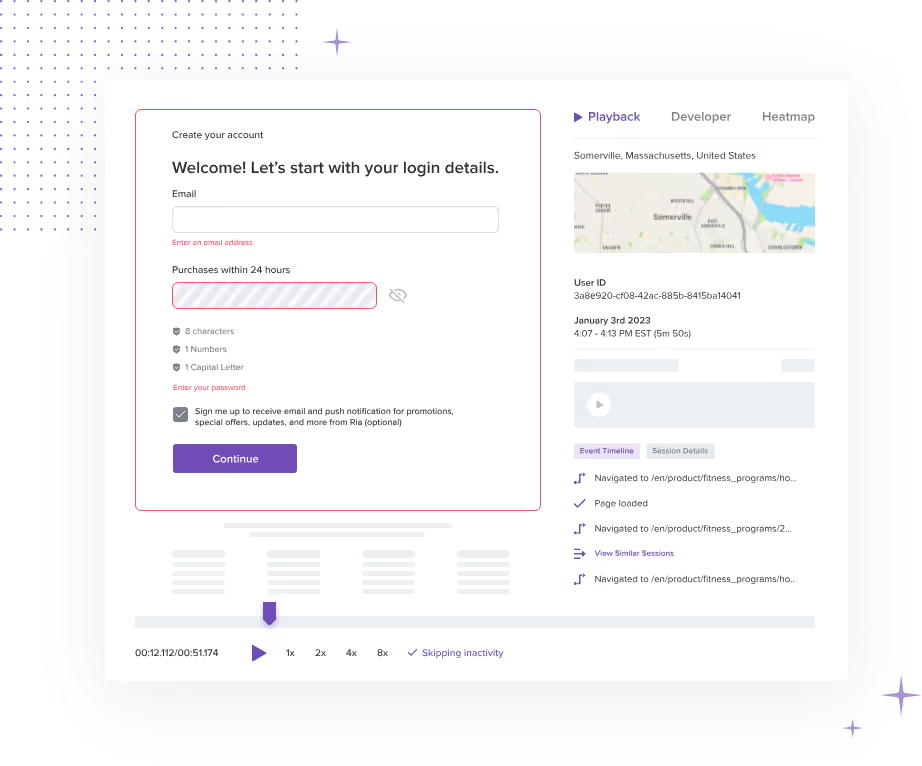
Founded in 2016 and headquartered in Boston, LogRocket offers a cutting-edge solution designed to help developers understand problems within their web applications. Known for its precise session replay capabilities combined with rich analytics, LogRocket allows teams to pinpoint issues quickly and improve user experience effectively.

Founded in 2016 and headquartered in Boston, LogRocket offers a cutting-edge solution designed to help developers understand problems within their web applications. Known for its precise session replay capabilities combined with rich analytics, LogRocket allows teams to pinpoint issues quickly and improve user experience effectively.
Offers a tiered pricing structure, details provided on their website.

Launched in 2020 and based in London, Posthog is rapidly gaining attention for its comprehensive open-source analytics platform that empowers teams to perform session recording, heatmaps, and more, all within their infrastructure.

Launched in 2020 and based in London, Posthog is rapidly gaining attention for its comprehensive open-source analytics platform that empowers teams to perform session recording, heatmaps, and more, all within their infrastructure.
Free to use, with enterprise solutions available.

Founded in 2021 and based in Paris, OpenReplay promises developers a unique open-source session replay tool, offering deep insights into customer behavior with the added benefit of being highly privacy-conscious.Key Points:

Founded in 2021 and based in Paris, OpenReplay promises developers a unique open-source session replay tool, offering deep insights into customer behavior with the added benefit of being highly privacy-conscious.Key Points:
Completely free to use.

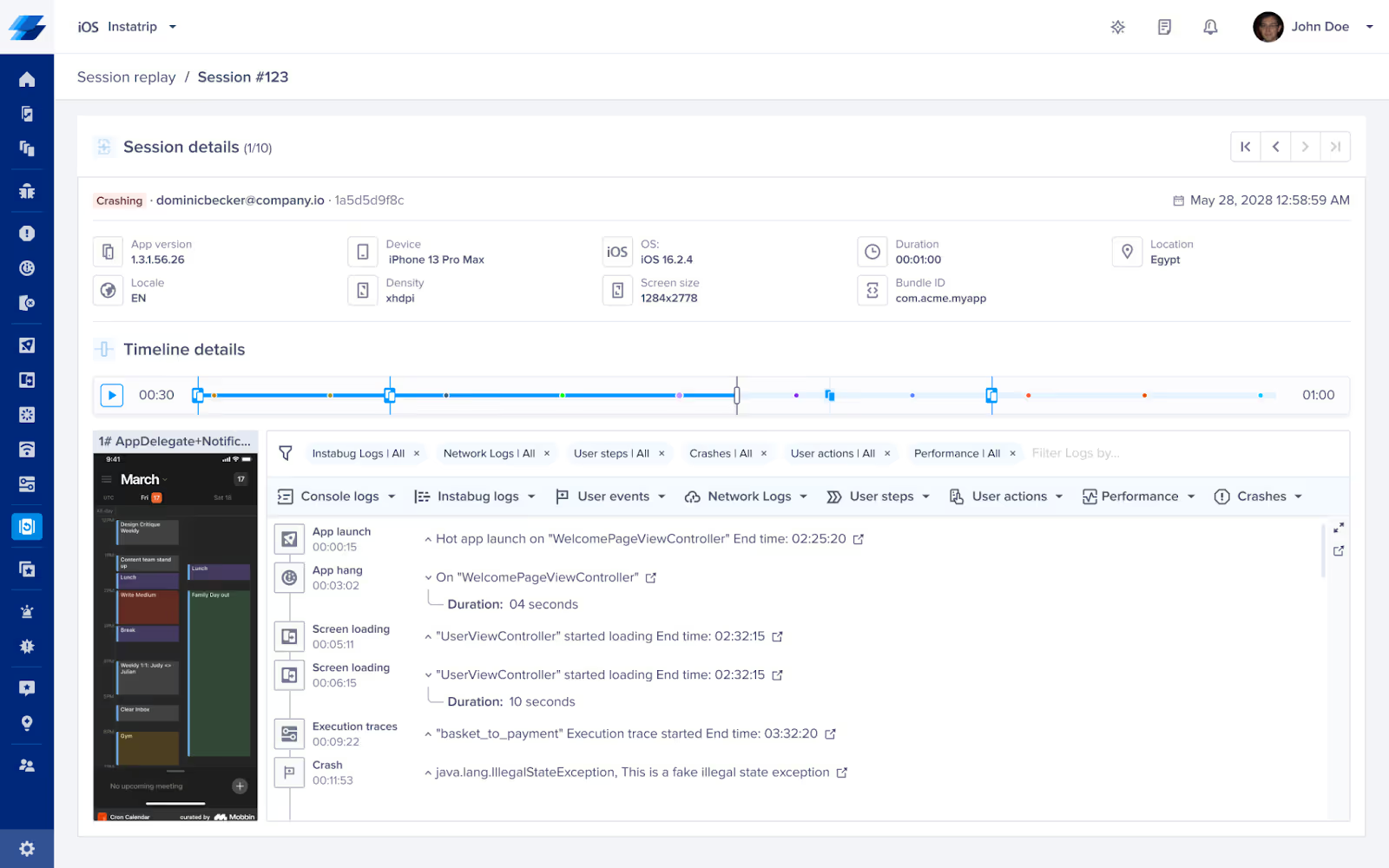
Founded in 2012 and based in Cairo, Egypt, Instabug provides comprehensive bug reporting and in-app feedback for mobile applications. It is renowned for its seamless integration into mobile apps, enabling real-time user feedback and automatic capture of screen recordings during bug reports.

Founded in 2012 and based in Cairo, Egypt, Instabug provides comprehensive bug reporting and in-app feedback for mobile applications. It is renowned for its seamless integration into mobile apps, enabling real-time user feedback and automatic capture of screen recordings during bug reports.
Pricing: Offers various pricing tiers, including custom enterprise solutions.

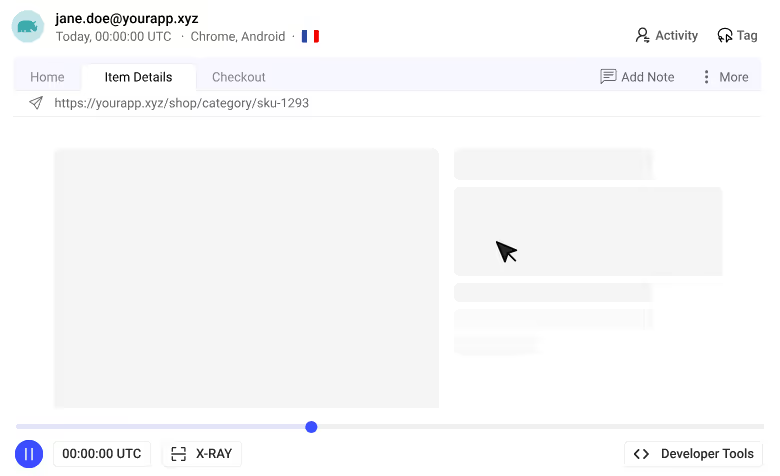
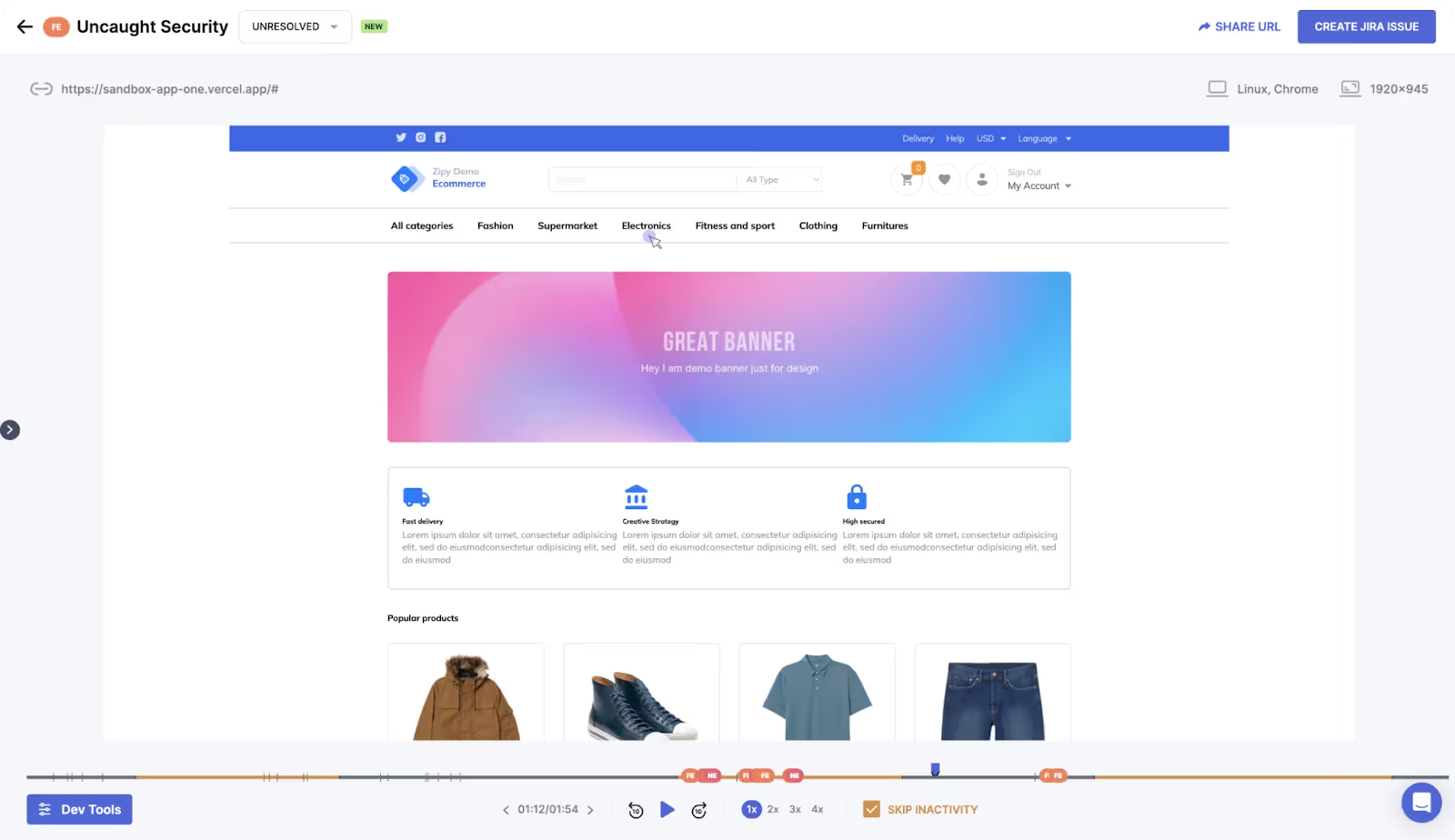
Zipy.ai, launched in 2019 and headquartered in San Francisco, USA, offers a powerful session replay tool aimed at identifying and solving user experience problems quickly with AI-driven insights and automated anomaly detection.

Zipy.ai, launched in 2019 and headquartered in San Francisco, USA, offers a powerful session replay tool aimed at identifying and solving user experience problems quickly with AI-driven insights and automated anomaly detection.
Subscription-based with various levels tailored to company size and needs.

Established in 2012 and based in San Francisco, Amplitude offers a product analytics platform that helps teams run and scale digital businesses by understanding user behavior and predicting what will drive growth.

Established in 2012 and based in San Francisco, Amplitude offers a product analytics platform that helps teams run and scale digital businesses by understanding user behavior and predicting what will drive growth.
Provides custom pricing based on usage and business needs.

Datadog, founded in 2010 and headquartered in New York, is well-known for its cloud-scale monitoring and analytics platform that provides full visibility into the performance of applications.

Datadog, founded in 2010 and headquartered in New York, is well-known for its cloud-scale monitoring and analytics platform that provides full visibility into the performance of applications.
Based on a usage-based pricing model.

Founded in 2008 and headquartered in San Francisco, New Relic is a powerhouse in the application performance monitoring sector, offering deep insights into software environments. Its platform is revered for enabling actionable intelligence through detailed application performance data.

Founded in 2008 and headquartered in San Francisco, New Relic is a powerhouse in the application performance monitoring sector, offering deep insights into software environments. Its platform is revered for enabling actionable intelligence through detailed application performance data.
Offers a variety of pricing tiers, including pay-as-you-go options.Visit the website.

Launched in 2021 and based in the United States, Highlight.io stands out as an open-source session replay tool designed to enhance user experience by providing developers with tools to visualize user interactions effectively and efficiently.

Launched in 2021 and based in the United States, Highlight.io stands out as an open-source session replay tool designed to enhance user experience by providing developers with tools to visualize user interactions effectively and efficiently.
Free to use

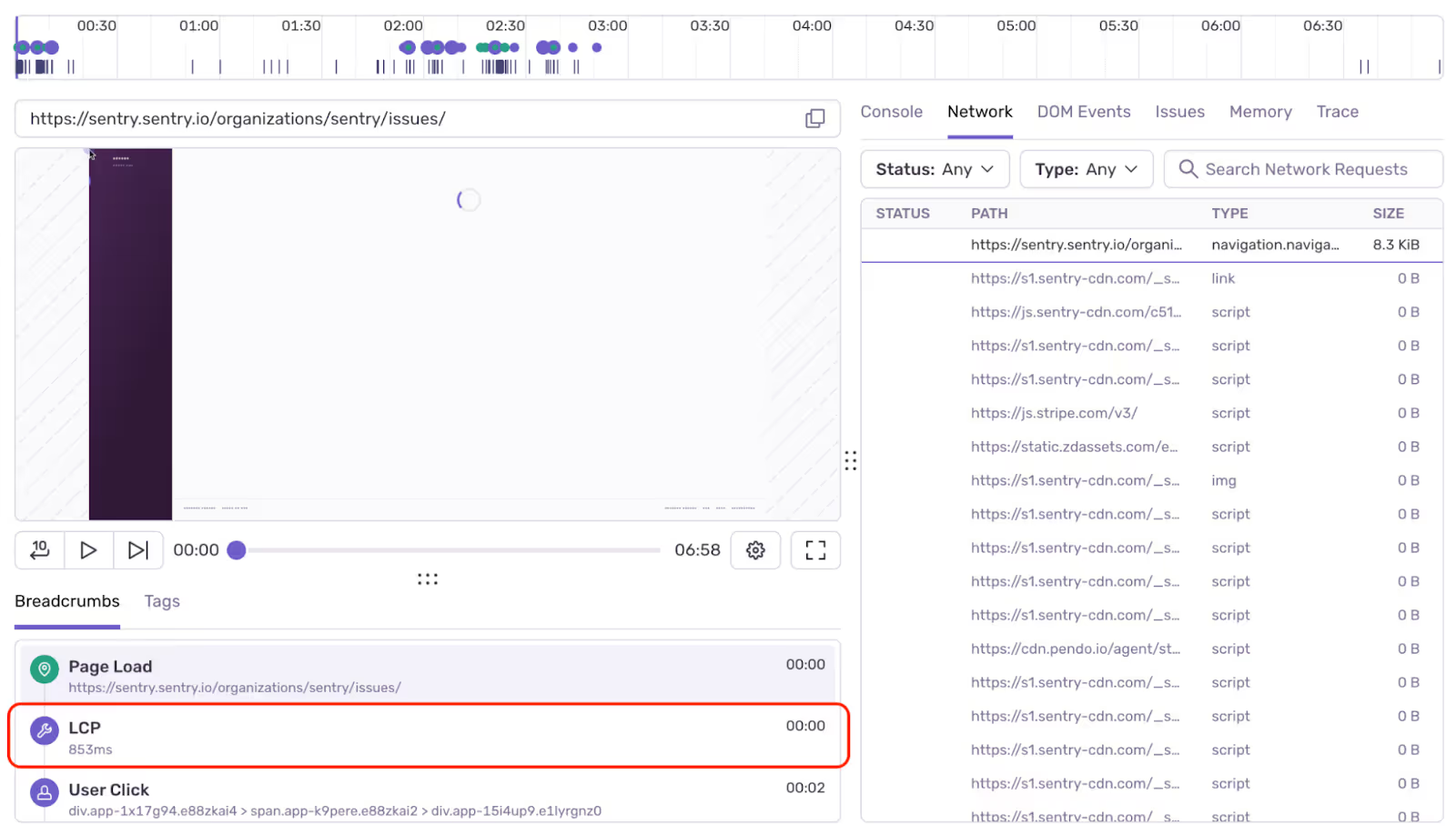
Established in 2012 and headquartered in San Francisco, Sentry provides error tracking and performance monitoring solutions that help developers diagnose, fix, and optimize the performance of their applications.

Established in 2012 and headquartered in San Francisco, Sentry provides error tracking and performance monitoring solutions that help developers diagnose, fix, and optimize the performance of their applications.
Integration Complexity: While powerful, integrating Sentry's full capabilities into existing systems can require a significant setup.
Offers a free tier with scalable paid options based on usage.
As we've explored, session replay tools play an essential role in enhancing user experience by providing clear insights into how users interact with your website or application.
The ability to visually replay user sessions isn't just about spotting glitches; it's about understanding and optimizing the user journey to foster better engagement and satisfaction.
When it comes to selecting the right session replay tool, consider your specific business needs and technical requirements. Here are a few pointers to keep in mind:
Remember, the right tool will feel like a natural extension of your development environment, seamlessly blending into your operations and providing the insights you need without a steep learning curve.
Try Doctor Droid — your AI SRE that auto-triages alerts, debugs issues, and finds the root cause for you.
(Perfect for DevOps & SREs)

Install our free slack app for AI investigation that reduce alert noise - ship with fewer 2 AM pings
Everything you need to know about Doctor Droid
Session replay tools are software solutions that record and visually reproduce user interactions with your website or application. They capture mouse movements, clicks, scrolls, and form inputs to create video-like playbacks of user sessions, helping teams understand exactly how users navigate and interact with digital products.
While traditional analytics provide quantitative data (page views, bounce rates, etc.), session replay tools offer qualitative insights by showing actual user behavior. They let you see the "how" behind the numbers—revealing frustration points, navigation challenges, and UI issues that might not be apparent in standard analytics reports.
Yes, privacy is a significant consideration. Quality session replay tools offer features like PII (Personally Identifiable Information) redaction that automatically mask sensitive data such as credit card numbers or personal details. When selecting a tool, prioritize those that comply with data protection regulations and offer robust privacy controls.
Engineering teams can use session replay tools to identify and reproduce bugs in context, understand user friction points, verify that features work as intended in production, and make data-driven UI/UX improvements. They're particularly valuable for troubleshooting reported issues by allowing engineers to see exactly what happened during problematic user sessions.
Consider compatibility with your tech stack, privacy features, specific capabilities like heatmaps or error monitoring, ease of integration, and quality of support. Additionally, evaluate pricing models, storage limitations, and whether you need specific features like session sharing or API access for your workflow.
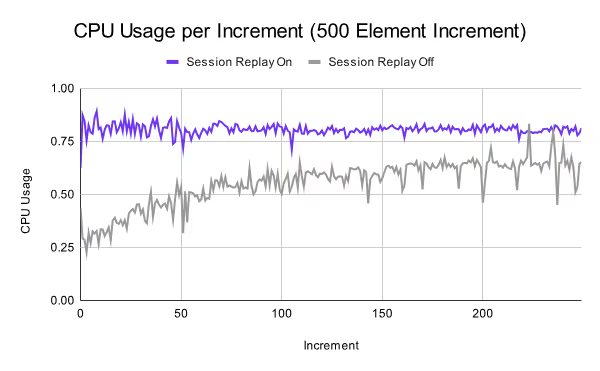
Modern session replay tools are designed to have minimal performance impact. Many use asynchronous loading and efficient data collection methods to reduce their effect on page load times. However, implementation quality matters, so choose tools with good performance benchmarks and follow best practices for integration.
Yes, there are open-source session replay tools available that offer flexibility and cost advantages. When considering open-source options, evaluate the activity of the development community, documentation quality, and available support channels, as these factors significantly impact long-term usability.
Most modern session replay tools are designed to work with SPAs. They capture state changes and virtual page views rather than relying solely on traditional page loads. When selecting a tool, verify its compatibility with your framework (React, Angular, Vue, etc.) and test it thoroughly with your application architecture.
Dr. Droid can be self-hosted or run in our secure cloud setup. We are very conscious of the security aspects of the platform. Read more about security & privacy in our platform here.
Dr. Droid can be self-hosted or run in our secure cloud setup. We are very conscious of the security aspects of the platform. Read more about security & privacy in our platform here.


